Last week we sent out a quick post to spread the word about Sketch Browser beta. This week I had the opportunity to delve a little deeper.
So when I fired up the App, Mr. my.SketchUp himself “Josh” (the avatar, no relation to Señor Mings), greeted me with a casual but blank stare. He made me feel right at home and gave me plenty of room to roam around and explore. So that’s exactly what I did. In this post I’ll share three snippets; drawing tools, keyboard shortcuts and browser limitation specific to the build of my.SketchUp Beta available at the time of this post.
Drawing Tools
Being that I was itching to model something, I headed straightway to the drawing tools. Positioned on the left side of the browser, I found all the standard drawing and editing goodies. My personal favorite tool, by the way, is the FollowMe tool. To keep the menu nice and compact, additional tools are hidden under each default tool icon. A simple click on any of the drawing tools (with a little arrow along the right edge of the icon) causes a few extra tools to reveal themselves via a fly out submenu. Below is a Drawing tool infographic put together for you courtesy of us here at SolidSmack.
Now being a Sketchup novice, figuring out how to use the drawing tools and the behavior of the geometry I was laying down, the experience had me somewhat scratching my head. I had visions of modeling a nice pair of earphones or something like that. But, in the end, I had a bunch of miscellaneous piece parts and shapes.
UI Navigation and Workflow
Given the wide expanse of the canvas, I quickly got tired of hopping far left and far right to grab the next tool. I thought “There has got to be keyboard shortcuts for this baby!” After a little digging on the my.SketchUp help center, forums, and a general Google search. I learned 1) no keyboard shortcut cheat sheet for my.SketchUp Browser exists, and 2) shortcuts had to be mapped differently owing to various browsers already owning keys. So it was not feasible to achieve an apples-to-apples translation of the keyboard mapping from SketchUp Desktop. Armed with this discovery, I began to “hunt and peck” until I unraveled the mystery of the shortcut keys used in my.SketchUp Browser as they exist today. So behold perhaps the first shortcut cheat sheet (mac). Enjoy!

Multi-Browsers
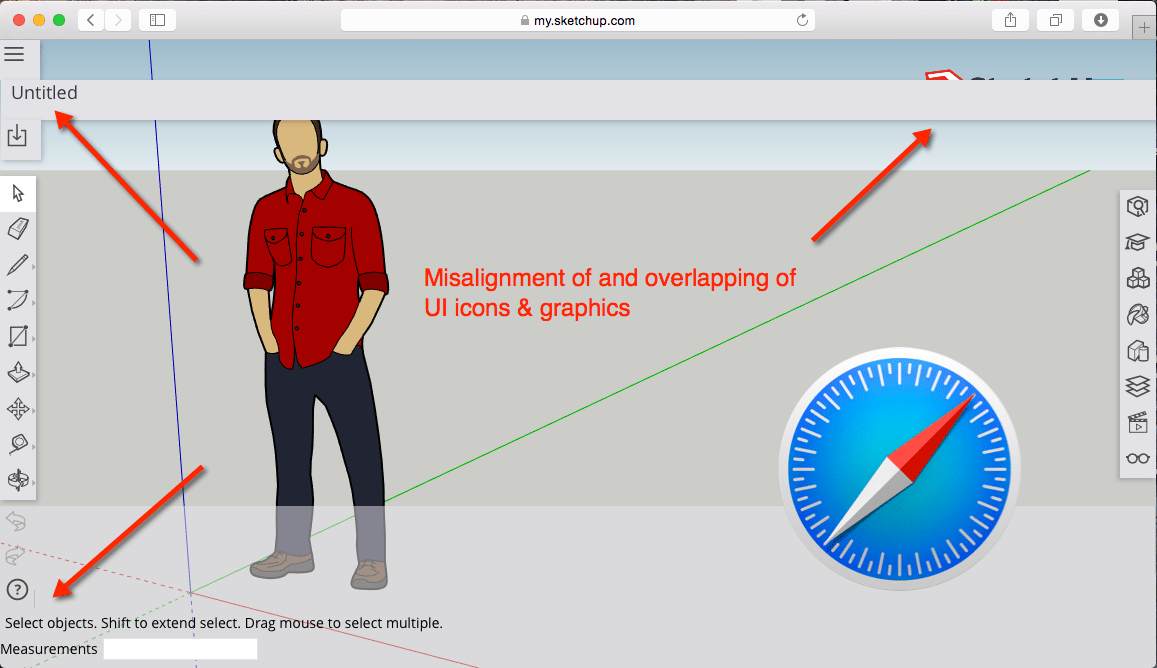
I did the bulk of my test drive running the App on Google Chrome and it was as smooth as silk! I met with similar success on Firefox and Opera. However, my one hiccup came when I fired up my.Sketch on Safari. For whatever reasons the App did not display properly and graphic elements got jumbled up.

- Safari browser does not display my.SketchUp environment properly. Misalignment and overlapping of graphics are distracting.
Well, there’s a few tidbits of what I learned in my first my.SketchUp Browser test drive. Perhaps you’ve had similar experiences and/or new discoveries. Feel free to give us a shout-out. Cause as they say, “It’s nice to share!”








![6 Types of Civil Engineering Drawings [Detailed Guide]](https://www.solidsmack.com/wp-content/uploads/2023/12/Civil-Engineering-Drawings-270x180.jpeg)